If you are into photo editing then you must have faced a situation where you want to find the Hex code of the particular point of color in an image or a webpage without downloading any software, but couldn’t find a solution. Don’t worry as we are here with a simple solution. Follow this tutorial to find the color code from image, photos and web page using these online tools, Chrome extension, Paint, Android, and iOS apps.
Also Read: How to make image Background Transparent Online
Contents
Online Color Identifier Tool
We are going to use a free tool for fetching the color code online. This web app will work as a color picker for the pictures. Being a web app it can be used on any device – Windows PC, Mac, Android or iOS.
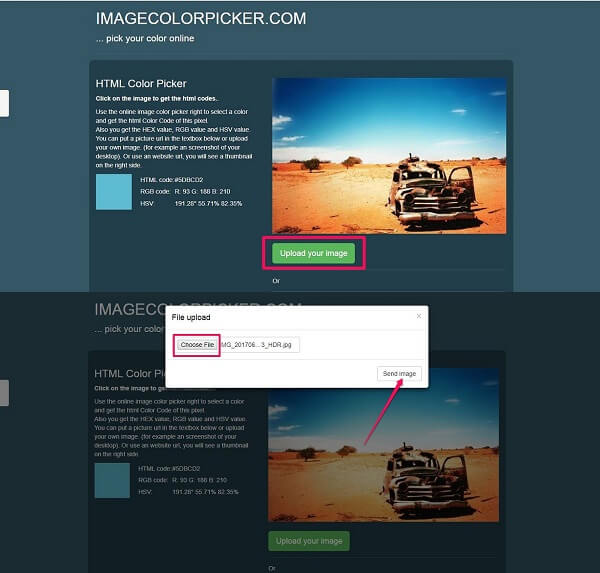
1. Open imagecolorpicker.com and click on Upload your Image. After that, it will ask you to choose a file. Simply select the file from your desktop and once it is uploaded successfully, click on send image to proceed to the next screen.
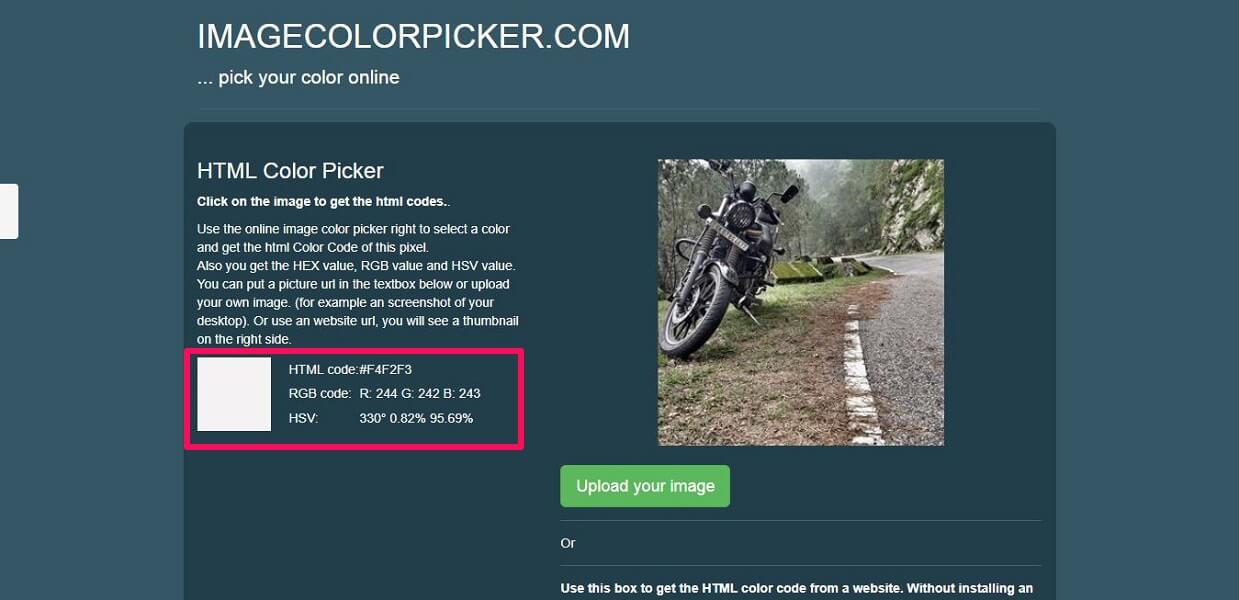
2. In this screen, you will find the uploaded image. Click anywhere on the image and the corresponding color code will be displayed within a few seconds. Unfortunately, the cursor on the image won’t be visible in the attached screenshot. This code will consist of HTML/HEX Code, RGB Code, and HSV.
Note – You can also upload the image from the URL.
Chrome Extension For Finding The Color Code In The Web Pages
The extension will pick the color codes instantly on your Chrome browser.
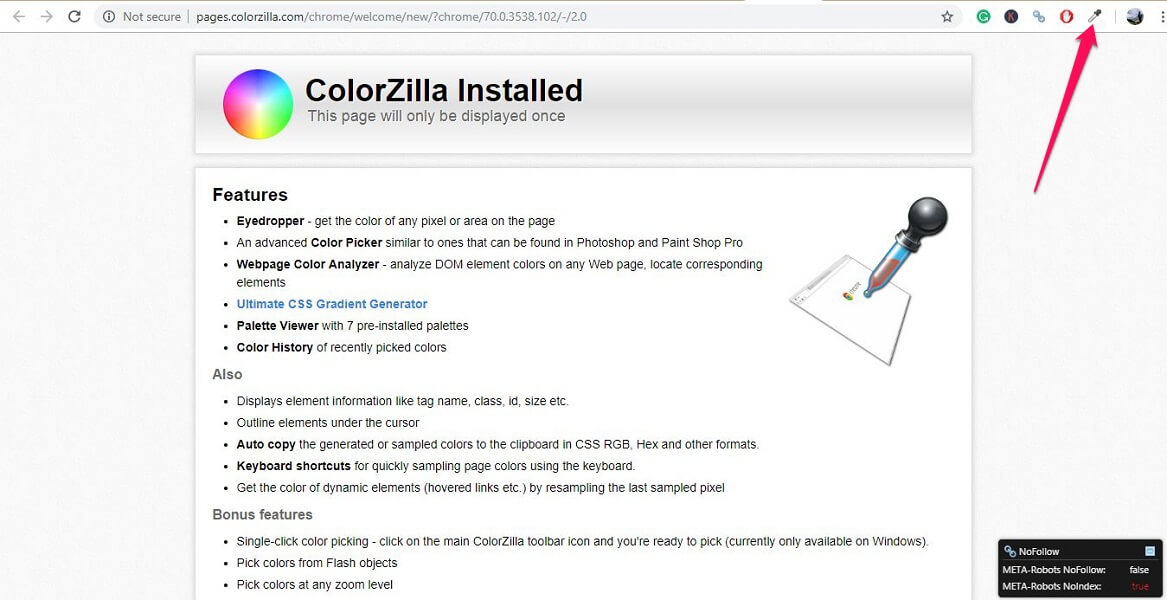
1. Install ColorZilla Chrome Extension on Chrome and simply click on the ColorZilla icon in the extension bar.
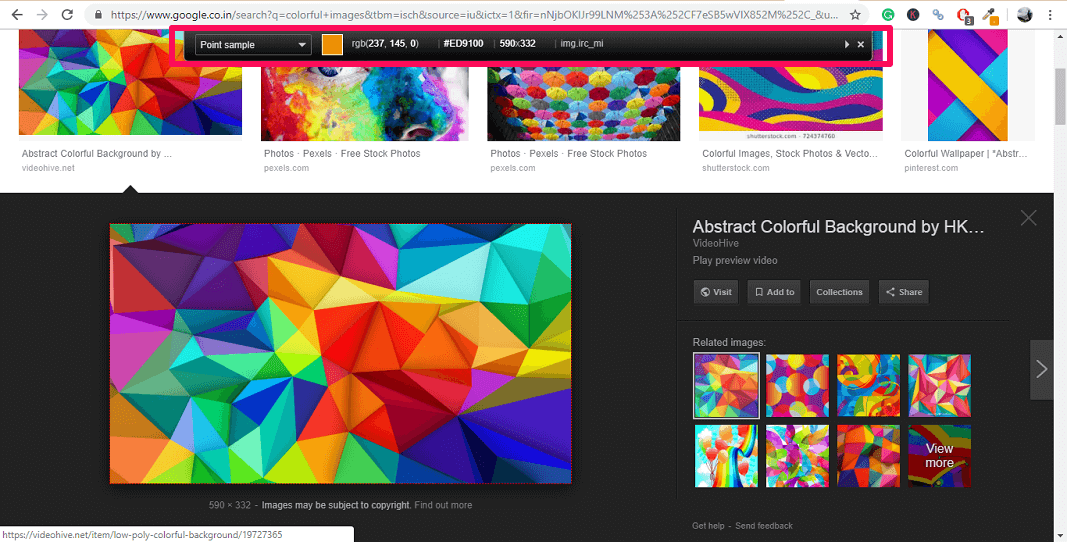
2. Now there will be a bar displaying the color code for that particular pixel wherever you will point the mouse cursor. This extension works as the color analyzer for the colors of images and other content on the webpage.
Get RGB Color Code From Paint
Other than the two methods shown previously, you can also use the Microsoft Paint to get the RGB code of the image and then convert it to its equivalent HEX code using RGB to HEX converter website.
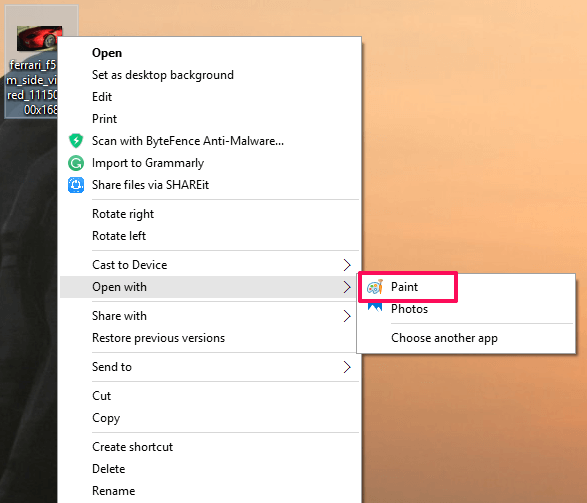
1. First of all, open the image in Paint. For that, right-click on the image and then go to Open with > Paint.
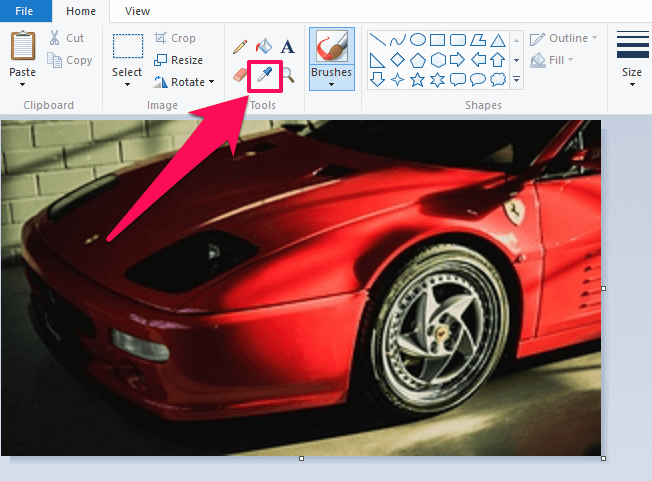
2. Once the image opens in the paint, select the Color Picker from the Tools in the toolbar at the top.
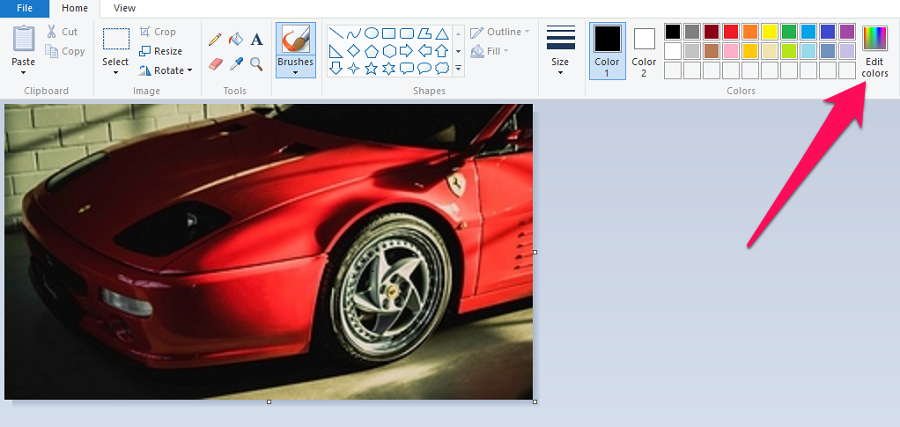
3. Now hover the color picker over the image and pick a color by right-clicking on it. After that, select Edit Colors from the toolbar.
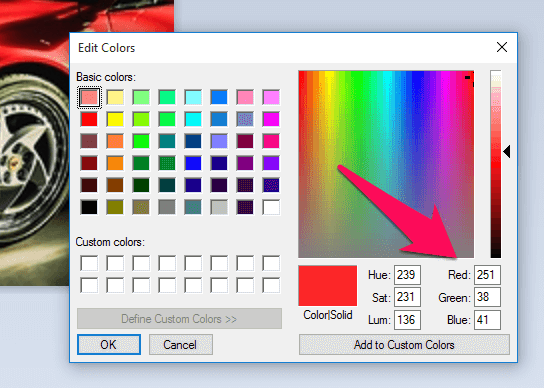
4. Next, note down the Red, Green, and Blue code of the picked color as shown in the screenshot below.
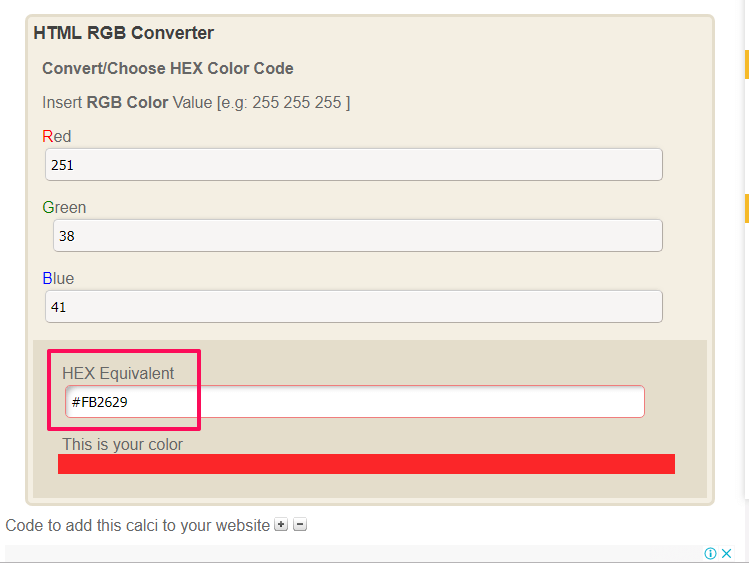
5. Go to the RGB to HEX converter, scroll down and enter the noted RGB code in their respective fields.
As you do that, you will see the equivalent HEX code along with the picked color at the bottom of the screen.
Extract Color Code From Image On Android
You can also get color codes from images on Android. There are plenty of color picker apps available on the Play Store but we have mentioned the one which works in the best and simplest way.
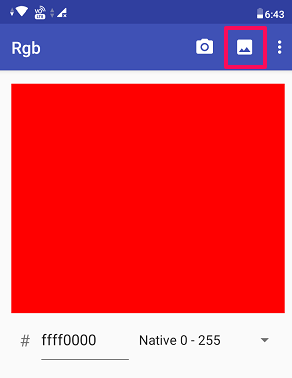
1. Open Google Play Store and install the RGB color picker app.
2. Now open the app and tap on the photo icon at the top to use an image from your gallery. Or you can select the camera icon to take a new picture.
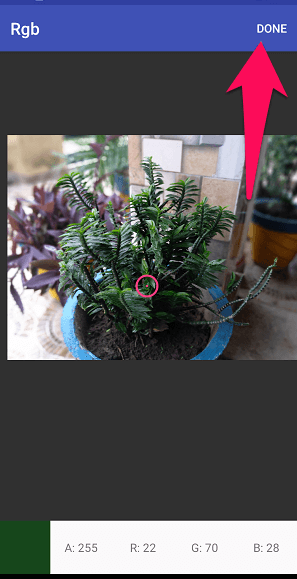
3. Next, you will see a pink target icon over the image. Adjust the image accordingly, so that the color that you want to pick comes under the target icon.
You will also see the RGB code of the color under the target at the bottom of the screen. Once you’ve picked the color tap on Done at the top right corner.
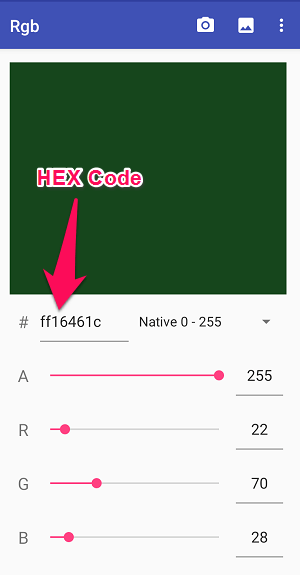
4. As you do that, you will see the HEX code of the chosen color along with the color itself on the screen.
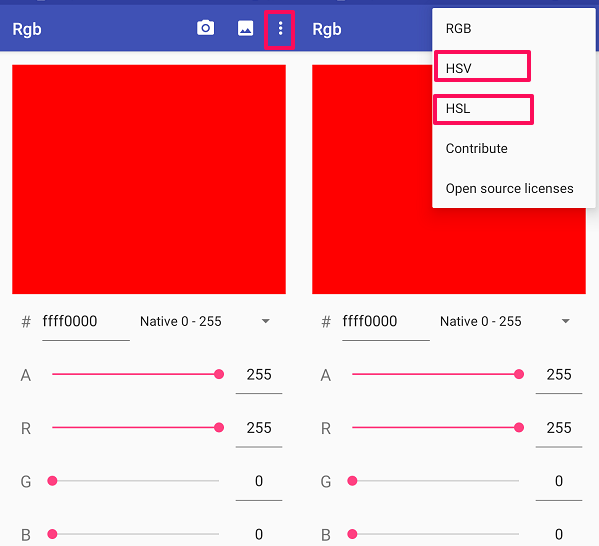
5. Other than RGB you can also get the color code for its alternative color models like HSV and HSL by tapping on the three dots icon on the top right corner.
In the new options menu, you can select either HSV or HSL color models to find the respective color codes.
Identify Image Colors On iPhone
The app mentioned above is not available on the App Store and therefore we need to download some other color identifier app for iOS.
1. Open App Store on your device and install the Color Picker app.
2. Now open the app and from the bottom of the screen choose the Image icon to upload an image to the app from your gallery.
You can also take a new picture using the Camera icon at the bottom of the screen.
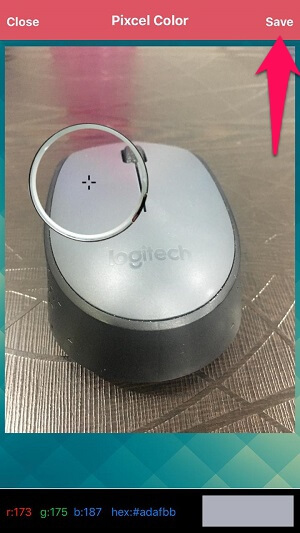
3. Once the image is uploaded, hover the lens over the image to pick a color. The RGB and equivalent HEX code can be seen on the bottom of the screen.
Once you’ve identified the color, either Close or Save the color for future reference. The saved color can be seen on the homepage of the app.
Also Read: How To Identify Photoshopped Images
Conclusion
These were some methods on how you can get the color code from the image or any website/webpage. Not only on Windows PC or Mac but now you can also use your smartphones to identify color codes from images. You can let others know about these tips by sharing this article with them.