Mobile Apps development is becoming fast-paced, demanding environment. More and more developers are switching to mobile app development. So for all the Android developers, who are either freelancer or working in a company, I have listed out best tools to develop Android apps that will fasten your App development with infographic.
All the below-listed best Android app development tools are free, in which some are online tools and others can be downloaded to your PC.
Contents
13 Best Tools to Develop Android Apps – Infographic
Below is the infographic of best Android App development tool list.
1) IDE
Android Studio, a product by Google is the best Android development IDE to develop Android Apps. However, there are other tools like Eclipse, Xamarin and Delphi XE series to build Android Apps but they do not get direct updates of APIs as Android Studio does.
Also, Android Studio is much more convenient than any other IDE as you can directly add the external libraries from Gradle file. Also, the dynamic preview of screen design makes it stand out from other IDEs.
2) Pick Color Code
It happens many times with the developers when they have the App designs in pictures but does not have the exact color codes they want while designing the screens through XML. So to easily get the color code from the available images, you can use the below tools available for different platforms.
GPick for Linux
Just Color Picker for Windows/Mac
3) Resizer Tool
Resizer is in the list of best tools to develop Android apps. If you are having the icon of only one size, suppose XXHDPI, and you want it in different sizes for other screen resolutions, then Resizer tool can easily do this for you in a couple of seconds. From GitHub you can download Resizer tool directly.
4) Icons Generator
If you don’t have the icons and searching for the same, then you first need to look into the Android Studio itself. Android Studio provides icons in the form of vector images.
But if you want to play around with the pictures you already have and trying to customize it then you can go with Photoshop. As Photoshop needs a little bit of experience, you can go ahead with an online tool called Pixlr. Using Pixlr, you can easily customize, make the image background transparent and generate beautiful icons for Android app development.
How to use the icons available in Android Studio
- Open the project in Android Studio
- Right click on the res folder->New and look for the Vector Asset, click on it.
- A window will open from in which you have to click on Choose icons.
- Next, a window will appear having varieties of icons available. Choose the desired icon and click on OK.
5) Tools to test API
Good Developers first test the APIs properly and then starts using it. Many developers face the problems with the APIs and they think the bug is in their code even if the problem is in the API from the backend. So always test the API first with these two smart Chrome plugins: Advanced Rest Client & Postman.
6) JSON Formatter
It gets tough for the developers to read the JSON response when it is long and not indented properly. But no worries, here are the two online tools to format the JSON: JSONFormatter (Online tool)and JSON Formatter (Chrome Plugin). Just copy your JSON into any of these tools and press enter. Bingo; you have the formatted JSON ready in a just couple of seconds.
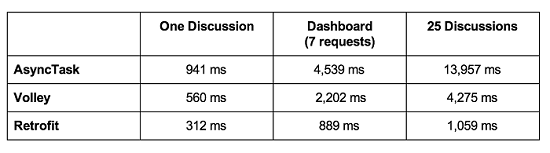
7) Volley | Retrofit | AsyncTask
Network related task like fetching data from the backend using API was done through AsyncTask. Google provides AsyncTask, however, Google now owns Volley library and recommends you to use it for such purposes.
A test was done for the same task between Volley, Retrofit & AsyncTask to see the difference in performance.
Below are the test results:
So Retrofit wins, and it is the fastest among all to complete the task. So we recommend you to use Retrofit to develop fast, robust and best Android apps.
8) Emulators to test Apps
If the Android Emulator provided with the Android Studio is getting heavy and might not be working for you, then you can try an excellent substitute called Genymotion. Genymotion is one of the best tools for Android App development. It is a very light and fast Emulator to run and test apps.
9) The Android Arsenal
Android Arsenal is an online directory for Android developers having libraries and tools ready to use for Android App development. Here you can find customized dialogs, progress bar, animated view pagers, beautiful navigation drawers and a variety of animations ready to use. You have to just include these libraries into your Android project, and you can use them in a couple of minutes without developing them from scratch.
10) Android Asset Studio
Android Asset Studio is another smart tool from Google. This is an online tool to generate launcher icons for your App, animate icons, and notification icon generator. It has different shapes, effects and elevation options to create outstanding icons in no time.
11) Featured Image Generator
After you complete the development of Android app, you look for it to publish on Google Play Store which requires Store Listing. In store listing, you need to upload a featured image of 1024*500 size. As you want a proper and not a bulge image for Google Play store, you can use this Android feature graphic generator tool which will generate the picture for you very quickly.
12) Screenshots with Smartphone Frames for Store Listing
Screenshots are also required in store listing to publish the App on Google Play Store. To quickly get the screenshot with Android phone frame, you can use Android Studio feature. Android Studio has the inbuilt feature to put the Smartphone frame around the screenshot. It looks beautiful and adds value to your app on Google Pay Store.
Below is how you can do it
- Open Android Studio.
- Connect your phone to the PC and switch on the USB debugging from your phone.
- In Android Studio, look for the camera icon on the left side as shown in the picture and click on it. This will take the screenshot from your phone without the frame.
- To put the frame, chose Frame Screenshot. Also, you can drop shadow around the frame to make it more attractive as shown in the picture.
- Now you can save the image anywhere on your PC
13) Stack Overflow
Stack Overflow is an online community where developers share their knowledge via questions and answers. If you are stuck and cannot find the solution, you can directly put the question on Stack Overflow and in no time you will get the answer from developers. I would say Stack Overflow is a life saver for developers. 😉
I hope you liked the best tools I have shared for Android app development. If you have experience with any other tool apart from the listed tools, do share with us via comments.